O Notion é uma ferramenta incrível que nos ajuda a criar documentos e conteúdos belos. Por isso, me peguei pensando… “é possível usar o Notion para criar um site pessoal?”… e a resposta é SIM! Mas se você quiser hospedar usando seu próprio domínio, terá algum trabalho a fazer. Neste artigo, vou contar como fiz isso.

Domínio Personalizado
Como todos sabem, se você deseja que seu site seja executado em um domínio legível por humanos, deve comprar um. Neste caso, decidi comprar através do Google Domains meu domínio andersondario.dev porque achei o preço mais em conta.
Além disso, para ter um controle mais granular sobre meu site, escolhi o Cloudflare para gerenciar meu domínio, sem custos adicionais. Para fazer isso, precisamos:
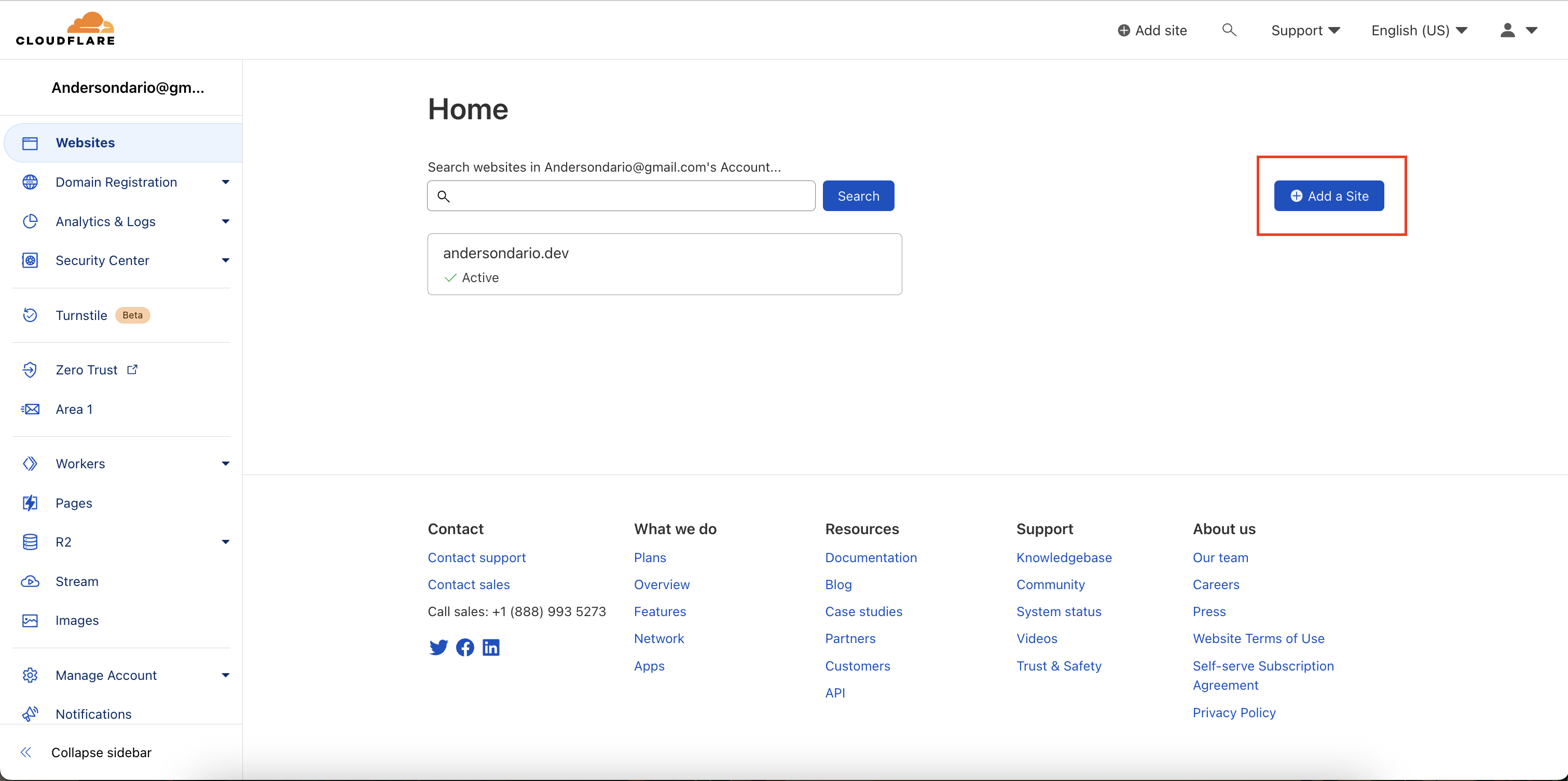
Criar um Site dentro do Cloudflare.

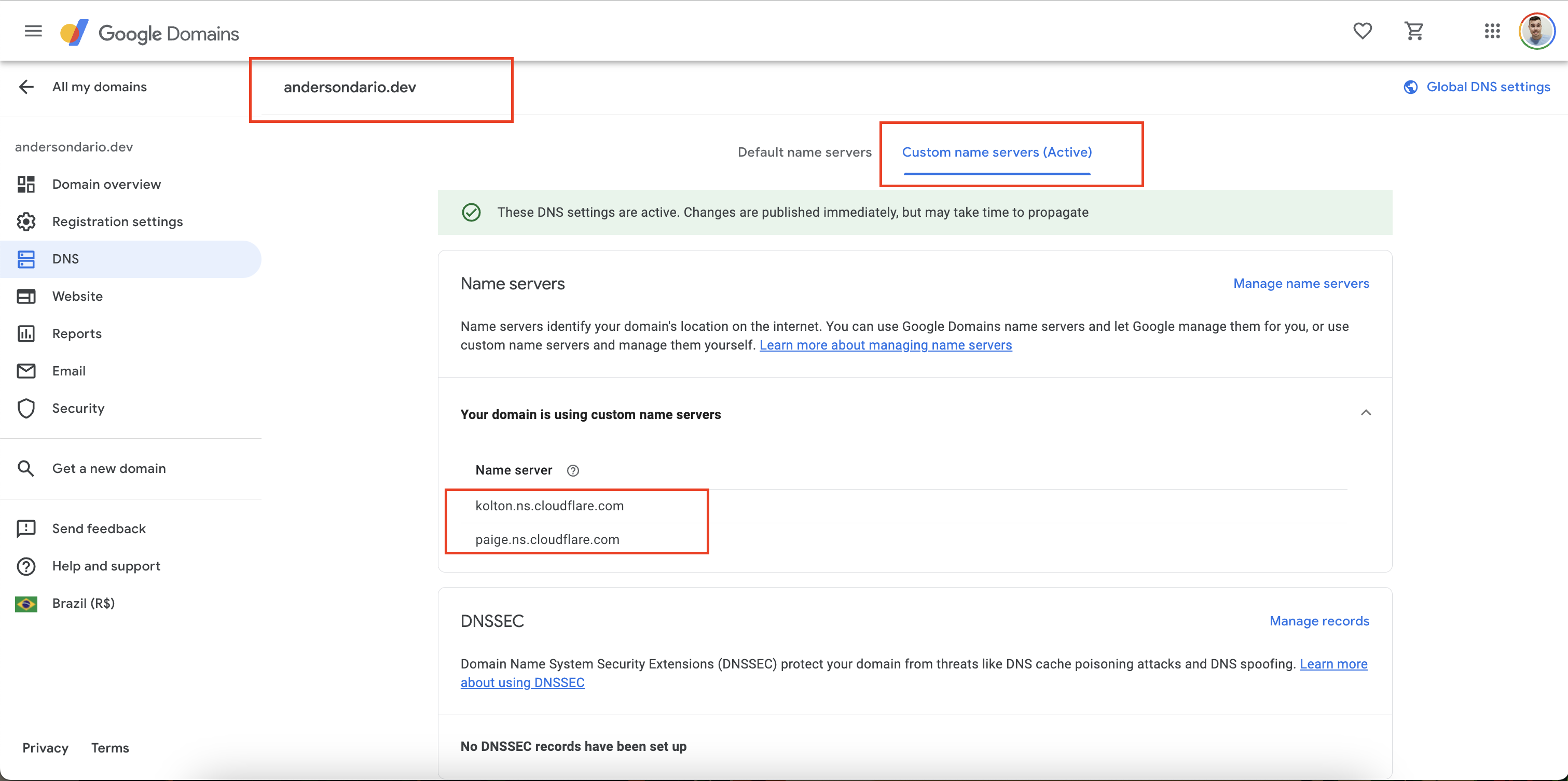
Alterar os servidores de nome na seção de gerenciamento da sua página do Google Domains para aqueles fornecidos pelo Cloudflare no passo anterior.

Alterar seus servidores de nome (configuração completa) · Documentação DNS do Cloudflare
Hospedagem Estática
Como nosso site será estático, precisamos de uma solução para armazenar arquivos estáticos como html, css e js. Existem muitas opções disponíveis no mercado, posso citar alguns exemplos como Google Cloud Storage, Amazon S3, Cloudflare R2… mas neste caso, escolhi o Amazon S3.
Então, vamos configurar nosso bucket S3. Para fazer isso, você precisa:
Criar um bucket S3 público.
Ativar a opção Hospedagem de site estático na aba propriedades.
Limitar o acesso por meio de Política de Bucket para permitir acesso apenas do tráfego vindo da infraestrutura do Cloudflare.
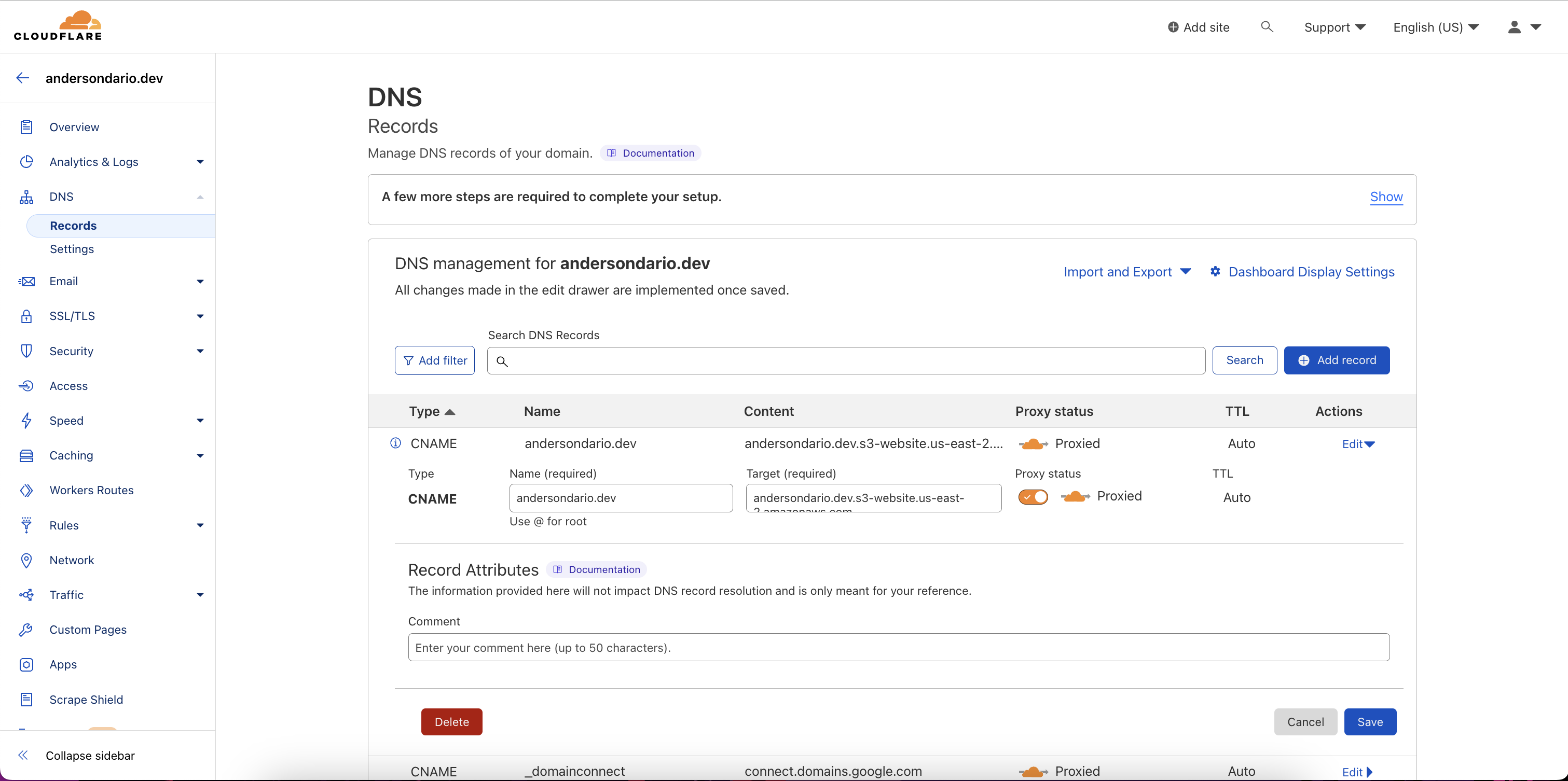
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::andersondario.dev/*", "Condition": { "IpAddress": { "aws:SourceIp": [ "192.2.0.1", "192.2.0.2", "173.245.48.0/20", "103.21.244.0/22", "103.22.200.0/22", "103.31.4.0/22", "141.101.64.0/18", "108.162.192.0/18", "190.93.240.0/20", "188.114.96.0/20", "197.234.240.0/22", "198.41.128.0/17", "162.158.0.0/15", "104.16.0.0/13", "104.24.0.0/14", "172.64.0.0/13", "131.0.72.0/22" ] } } } ] }Adicionar um registro CNAME no Cloudflare apontando para a URL do seu bucket (link do passo 2)

Configurando um site estático da Amazon Web Services para usar o Cloudflare
Gerando o site
Hoje temos duas opções se quisermos usar o Notion para construir nosso site.
- Soluções pagas: como Super.so, Potion.so, Simple.ink e outros
- Gratuito: Usando a biblioteca loconotion.
Claro que escolherei a opção gratuita 😁.
Então, para gerar nossos arquivos do Notion usando loconotion, precisamos:
Tornar nossa página raiz do Notion e todas as outras páginas dentro dela públicas (pelo menos durante a construção).
Executar o loconotion passando a URL da sua página raiz do Notion.
git clone https://github.com/leoncvlt/loconotion.git pip3 install -r requirements.txt python3 loconotion <URL Pública do Notion>Assim, seus arquivos estáticos serão gerados na pasta dist/. Agora, basta colocar esses arquivos dentro do seu bucket S3.
Automação via Pipelines
Para facilitar esse processo, podemos criar um pipeline do Github que fará todo o processo de construção, além de fazer o upload dos arquivos e emitir um comando para invalidar o cache do Cloudflare (uma tarefa importante durante um lançamento de frontend).
Tokens Necessários
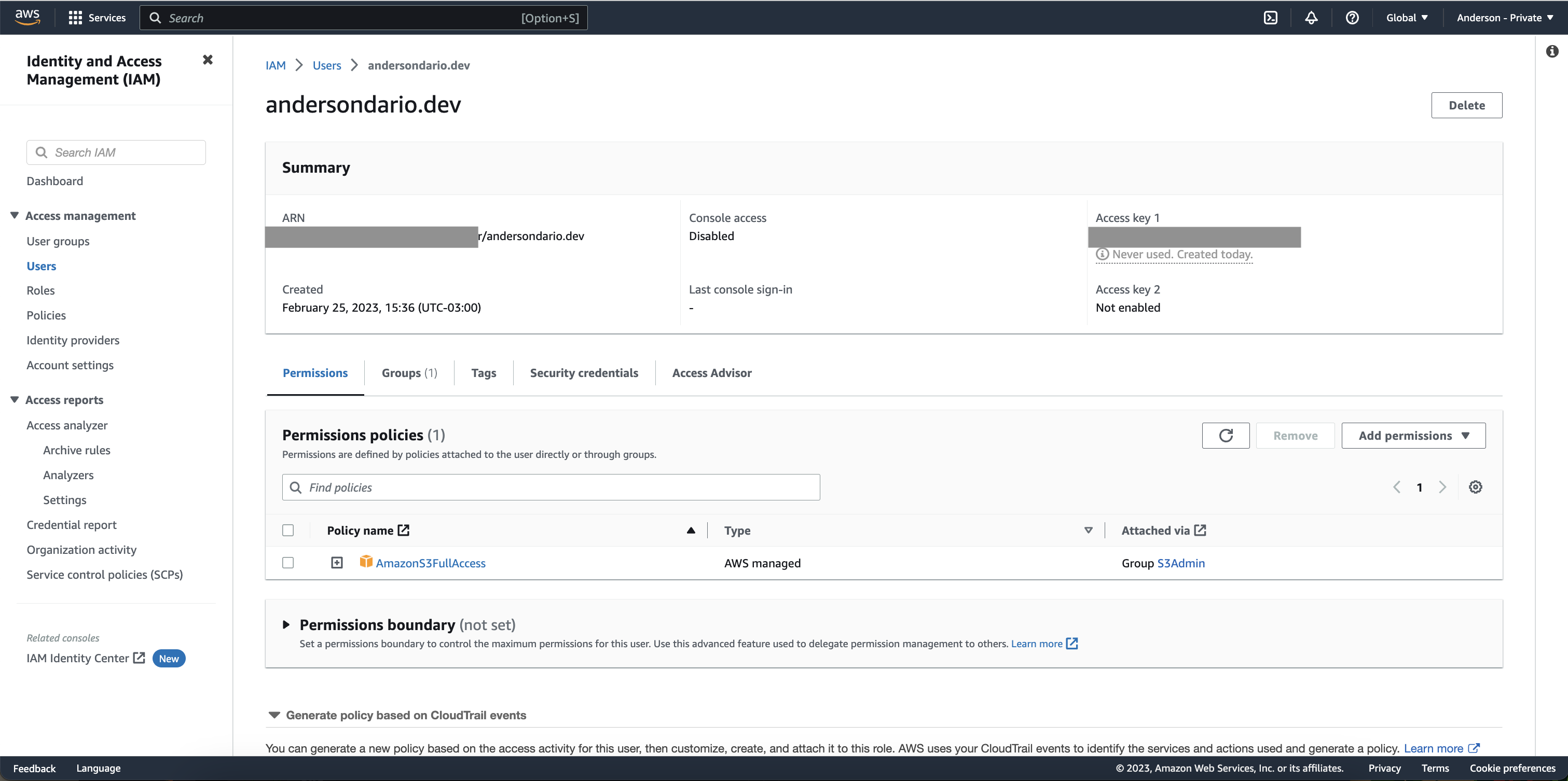
- Criar um Usuário Programático com permissões de Admin do S3 e, em seguida, gerar o
AWS_ACCESS_KEY_IDeAWS_SECRET_ACCESS_KEY.

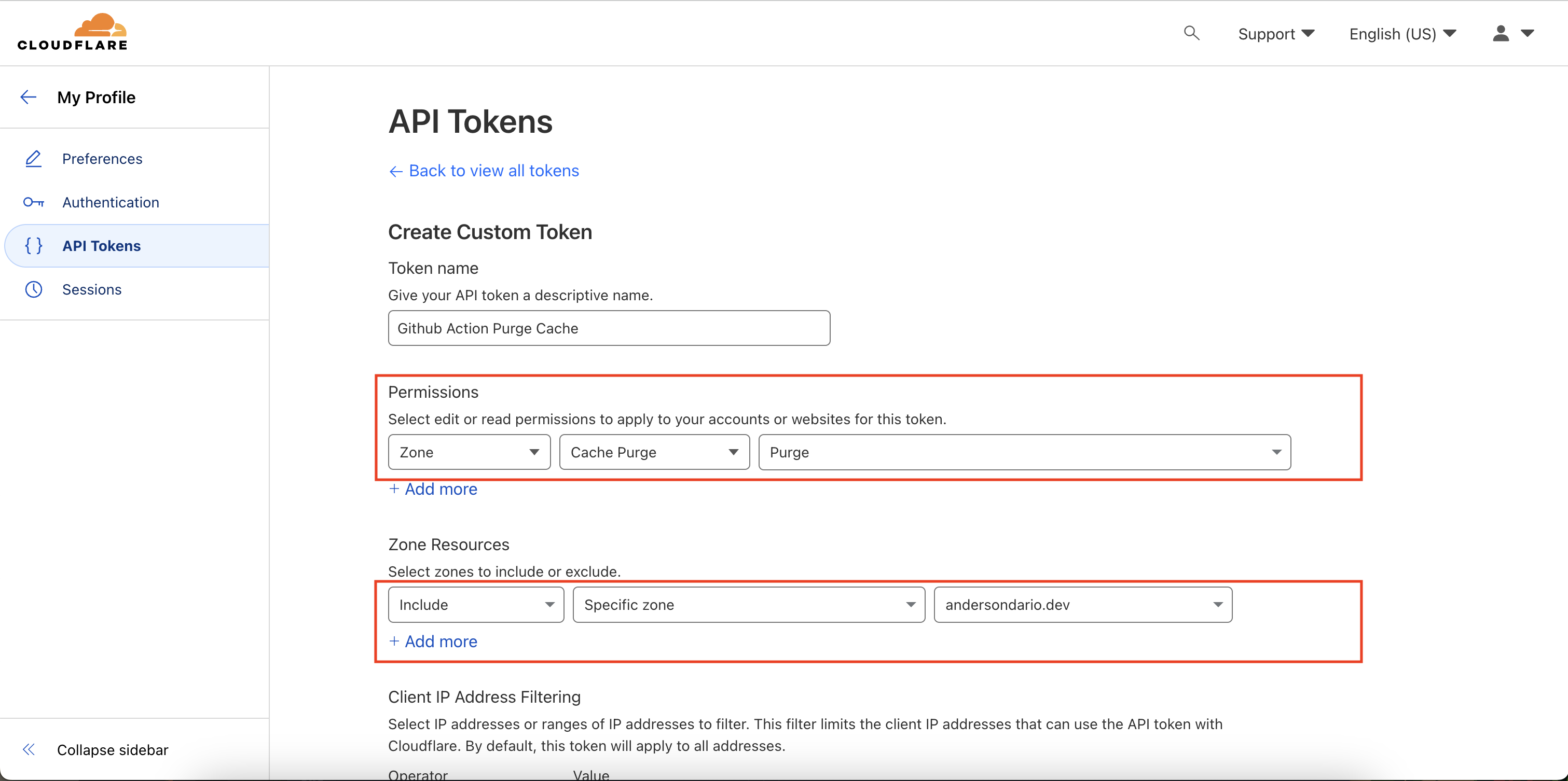
- Gerar um
CLOUDFLARE_TOKENcom permissão de Purge Cache e obterCLOUDFLARE_ZONEna página de visão geral do seu site Cloudflare.

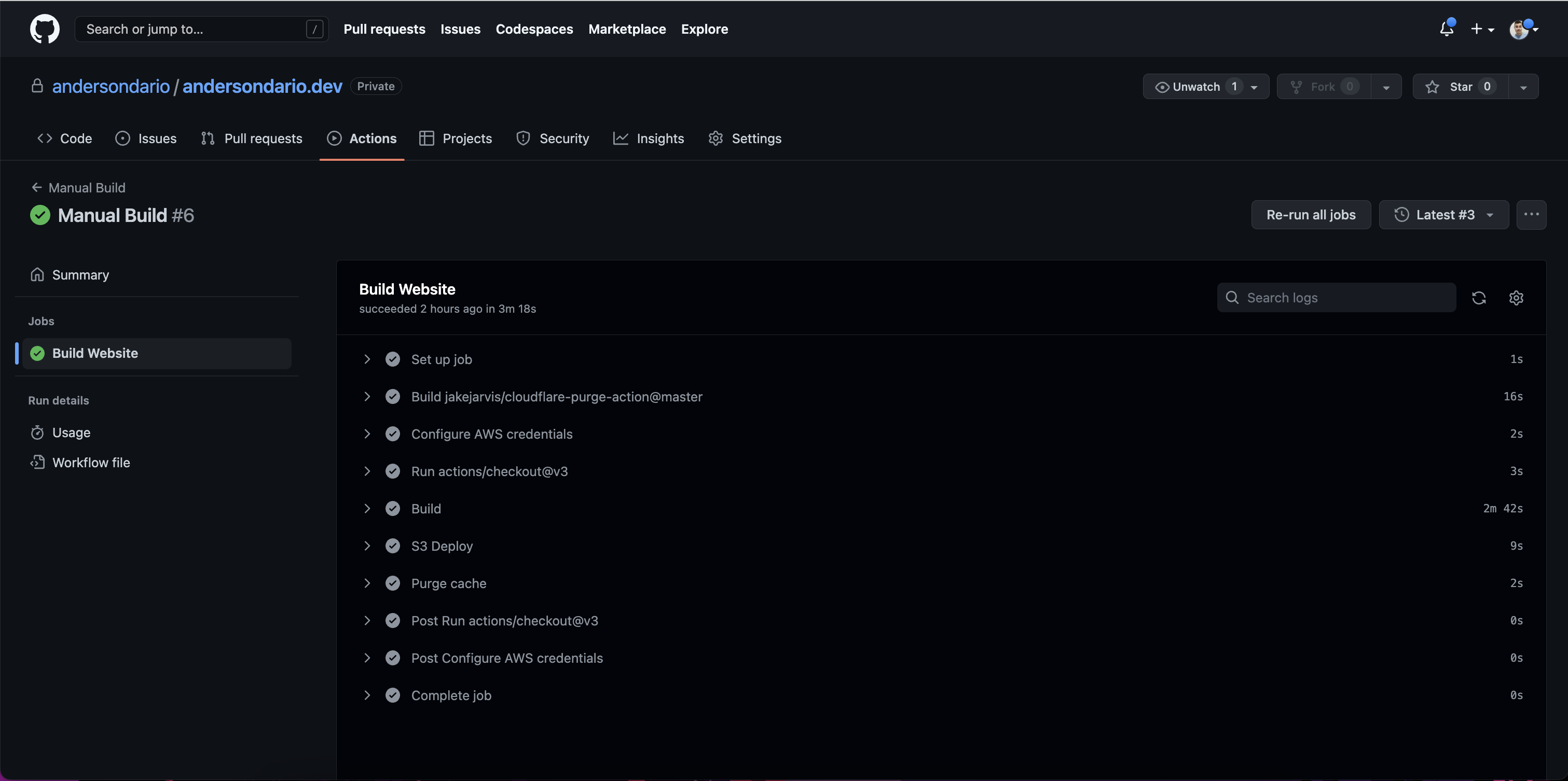
- Criar um pipeline de Ação do Github como abaixo:
name: Manual Build
on:
workflow_dispatch:
inputs:
root_url:
required: true
type: string
jobs:
build:
name: Build Website
runs-on: ubuntu-latest
steps:
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: us-east-2
- uses: actions/checkout@v3
with:
repository: leoncvlt/loconotion
path: loconotion
- name: Build
run: |
cd loconotion
pip3 install -r requirements.txt
python3 loconotion ${{ inputs.root_url }}
- name: S3 Deploy
run: |
aws s3 sync ./loconotion/dist/andersondario-dev s3://andersondario.dev
- name: Purge cache
uses: jakejarvis/cloudflare-purge-action@master
env:
CLOUDFLARE_ZONE: ${{ secrets.CLOUDFLARE_ZONE }}
CLOUDFLARE_TOKEN: ${{ secrets.CLOUDFLARE_TOKEN }}
- Em seguida, execute-o manualmente passando sua URL do Notion.

Agora seu site está disponível em seu URL, no meu caso, em andersondario.dev.
Referências
Purge Cache do Cloudflare - GitHub Marketplace
Hospedando um site estático: Amazon S3 + Cloudflare
Implantando Website no AWS S3 c/ GitHub Actions
Suporte
Se você achar meus posts úteis e gostaria de me apoiar, por favor, me compre um café: