The Notion is an amazing tool that helps us to create beautiful documents and content. Because of that, I’ve caught myself thinking… “is it possible I use Notion to create a personal website?” … and the answer is YES! But if you like to host using your personal domain you will have some work to do. In this article, I’ll tell you how I did it.

Custom Domain
As everyone knows, if you want your website running in a human-readable domain, you should buy one. So, in this case, I decided to buy through Google Domains my domain andersondario.dev because I found the price cheaper.
Additionally, for having more granular control over my website, I’ve chosen Cloudflare to manage my Domain, without additional costs. To do that, we need:
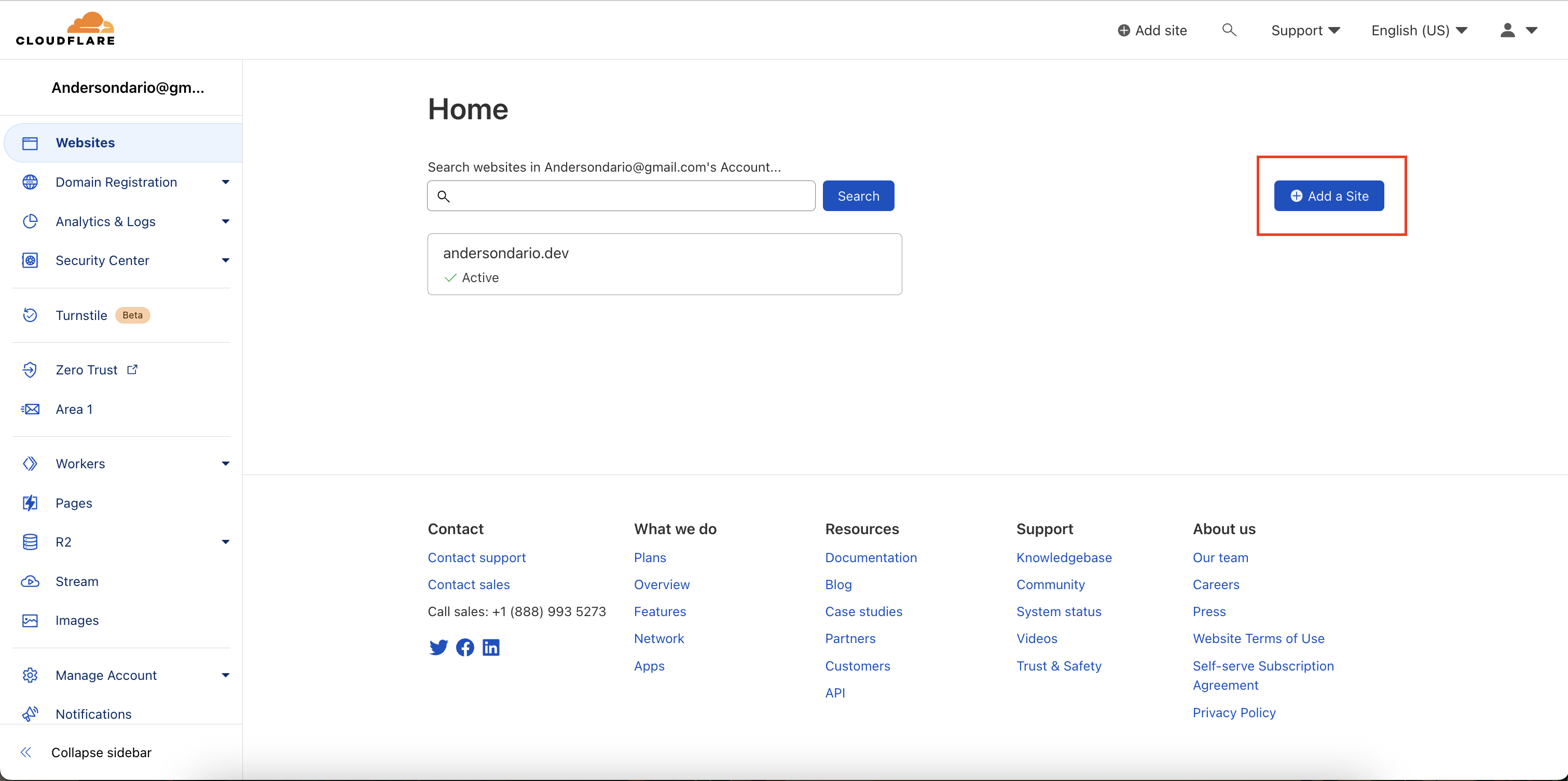
Create a Site inside Cloudflare.

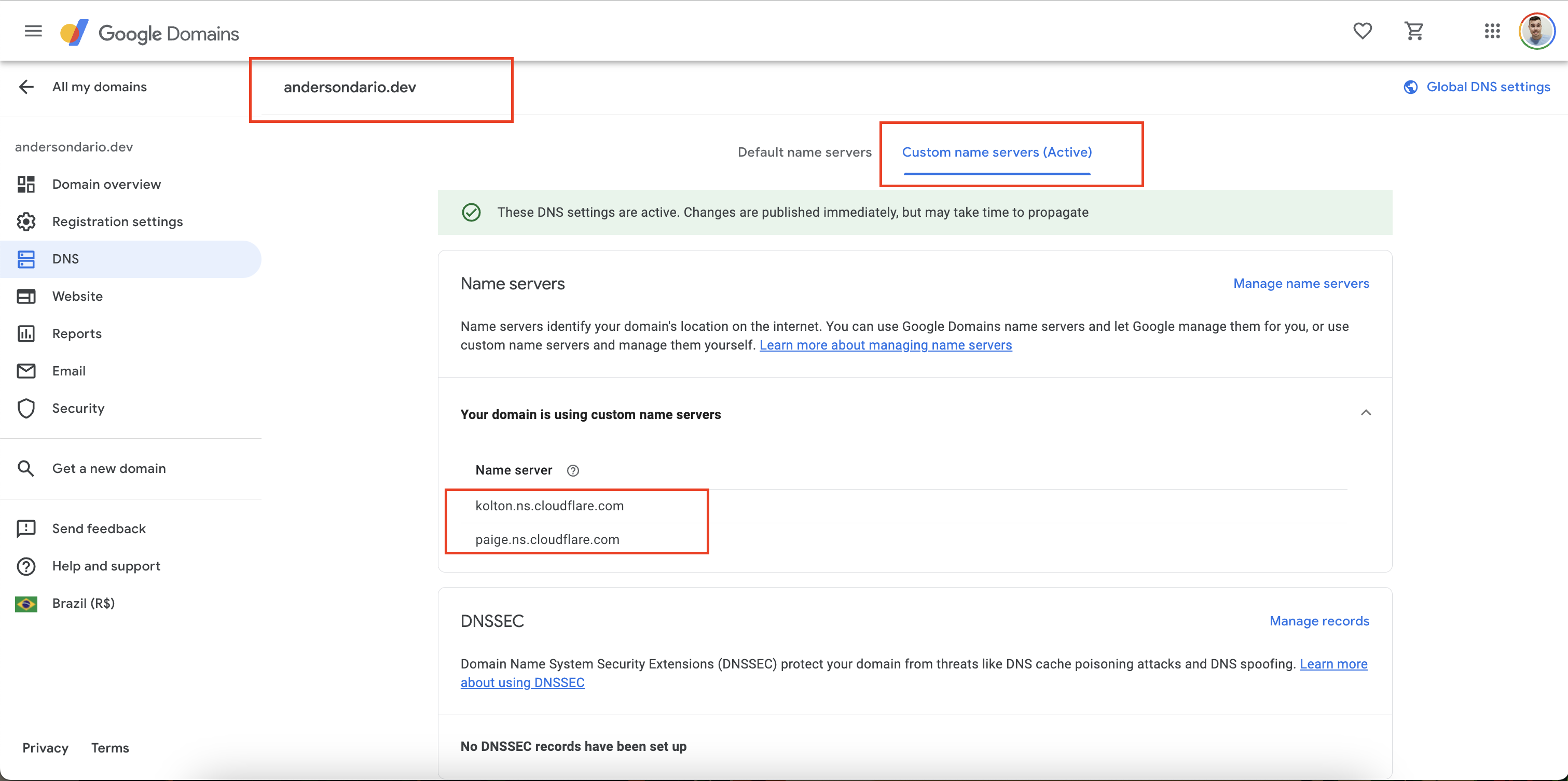
Change the nameservers in the management section of your Google Domain Page to those ones provided by Cloudflare during the previous step.

Change your nameservers (Full setup) · Cloudflare DNS docs
Static Hosting
As our site will be a static one, we need a solution to store static files like html, css and js. There are many options available at the market, I can cite some examples as Google Cloud Storage, Amazon S3, Cloudflare R2… but in this case, I choose Amazon S3.
So, let’s configure our S3 bucket. To do that you need:
To create a public S3 bucket.
Enable the option Static website hosting at the properties tab.
Limit the access through Bucket Policy to allow access only from the traffic coming from Cloudflare infrastructure.
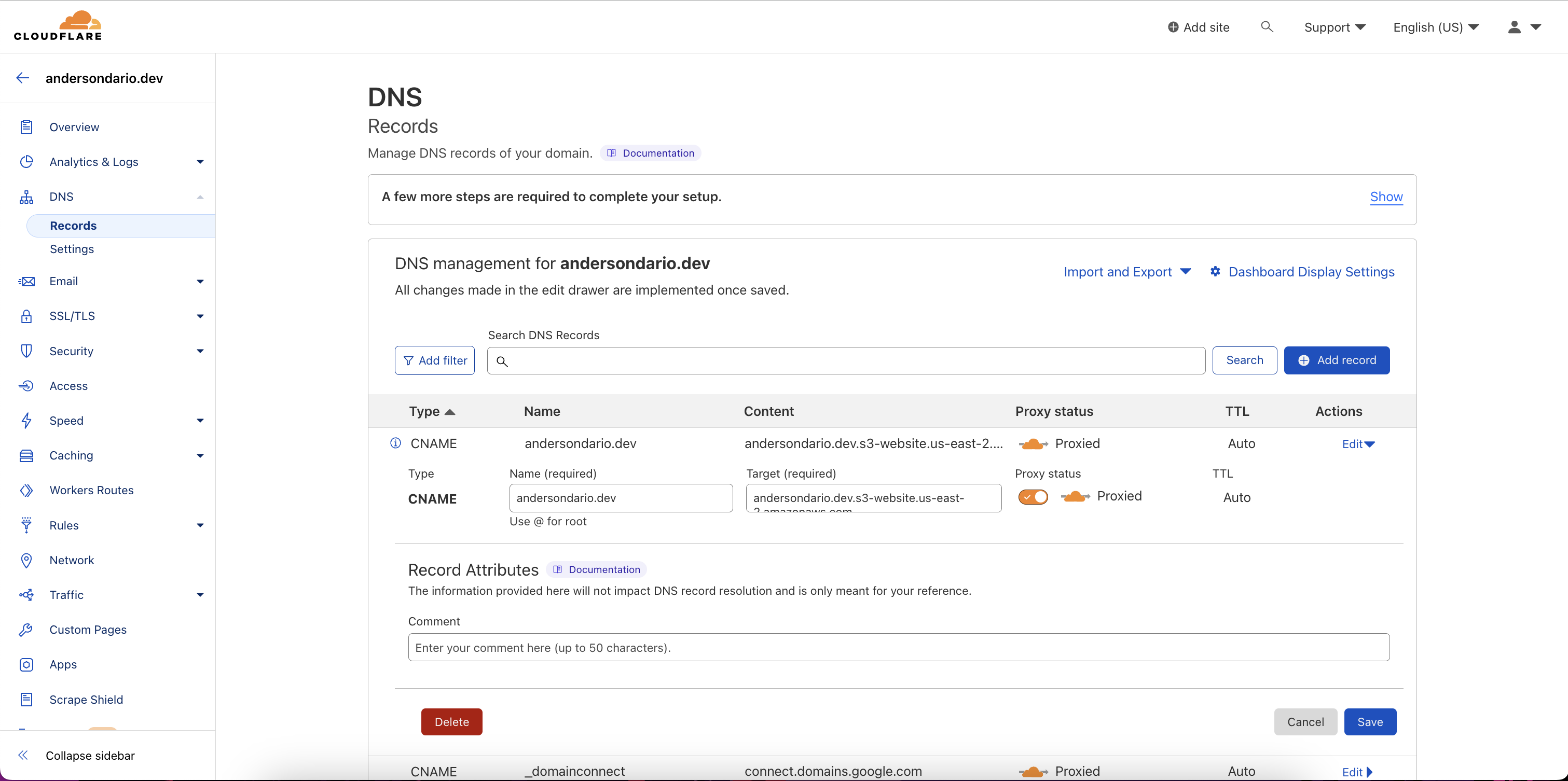
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::andersondario.dev/*", "Condition": { "IpAddress": { "aws:SourceIp": [ // Cloudflare IPs "192.2.0.1", "192.2.0.2", "173.245.48.0/20", "103.21.244.0/22", "103.22.200.0/22", "103.31.4.0/22", "141.101.64.0/18", "108.162.192.0/18", "190.93.240.0/20", "188.114.96.0/20", "197.234.240.0/22", "198.41.128.0/17", "162.158.0.0/15", "104.16.0.0/13", "104.24.0.0/14", "172.64.0.0/13", "131.0.72.0/22" ] } } } ] }Add a CNAME register on Cloudflare to point to your bucket URL (link from step 2)

Configuring an Amazon Web Services static site to use Cloudflare
Generating the website
Today we have two options if we would like to use Notion to build our website.
- Paid solutions: like Super.so, Potion.so, Simple.ink and others
- Free: Using ***loconotion*** library.
Of course, I’ll choose the free option 😁.
So, to generate our files from Notion using loconotion, we need:
Turn our Notion root page and all other pages inside it public (at least during the build).
Execute the loconotion passing the url of your root Notion page.
git clone https://github.com/leoncvlt/loconotion.git pip3 install -r requirements.txt python3 loconotion <Notion Public URL>So, your static files will be outputted in the dist/ folder. Now we just need to put those files inside our S3 bucket.
Automation via Pipelines
To turn this process easier, we can create a Github pipeline that will do all the build process, and also upload the files and emit a command to invalidate Cloudflare cache (an important task during a frontend release).
Tokens Required
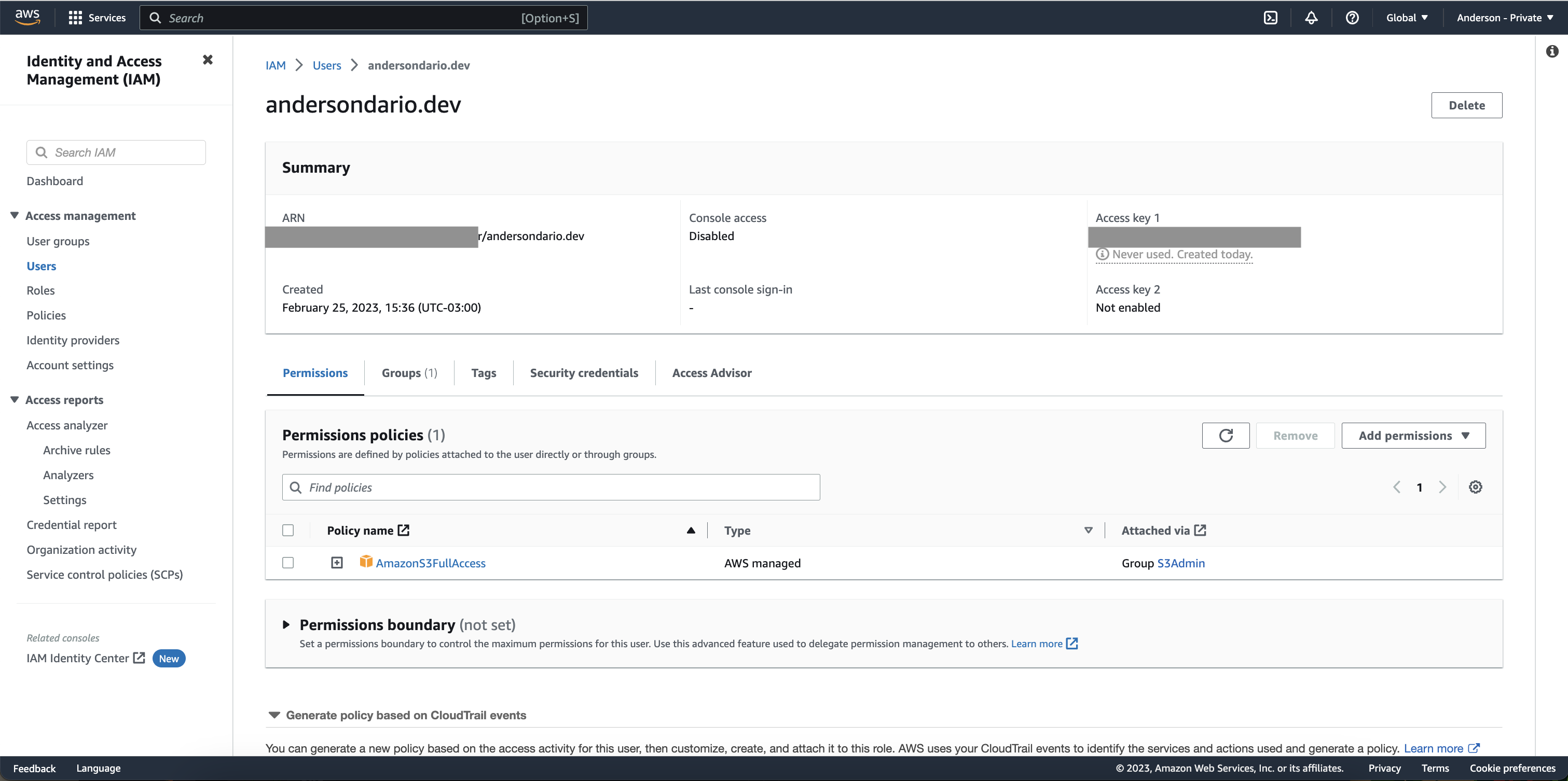
- Create a Programmatic User with S3 Admin permissions, and then generate the
AWS_ACCESS_KEY_IDandAWS_SECRET_ACCESS_KEY.

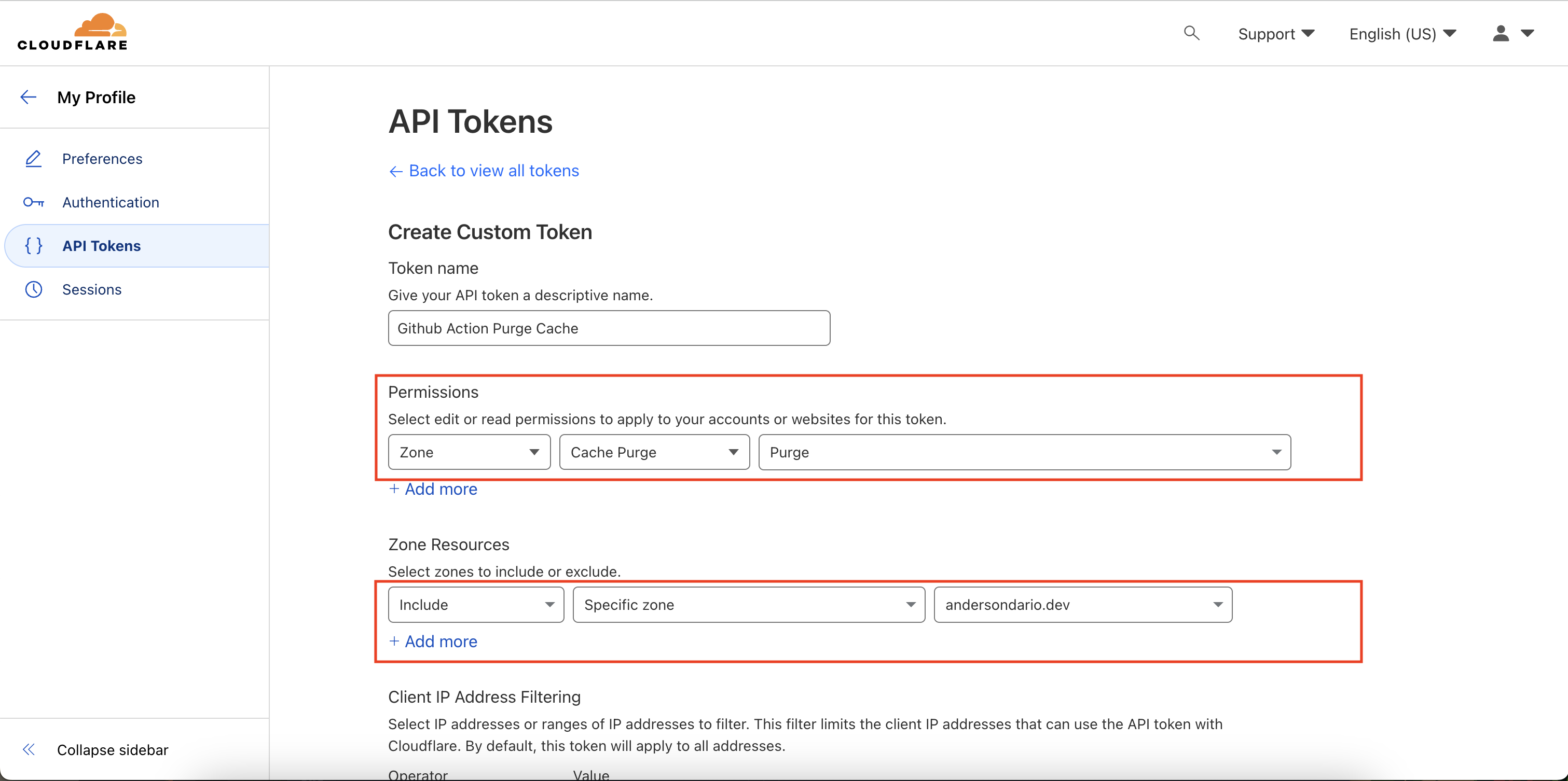
- Generate a
CLOUDFLARE_TOKENwith Purge Cache permission and getCLOUDFLARE_ZONEat your Cloudflare Site Overview Page.

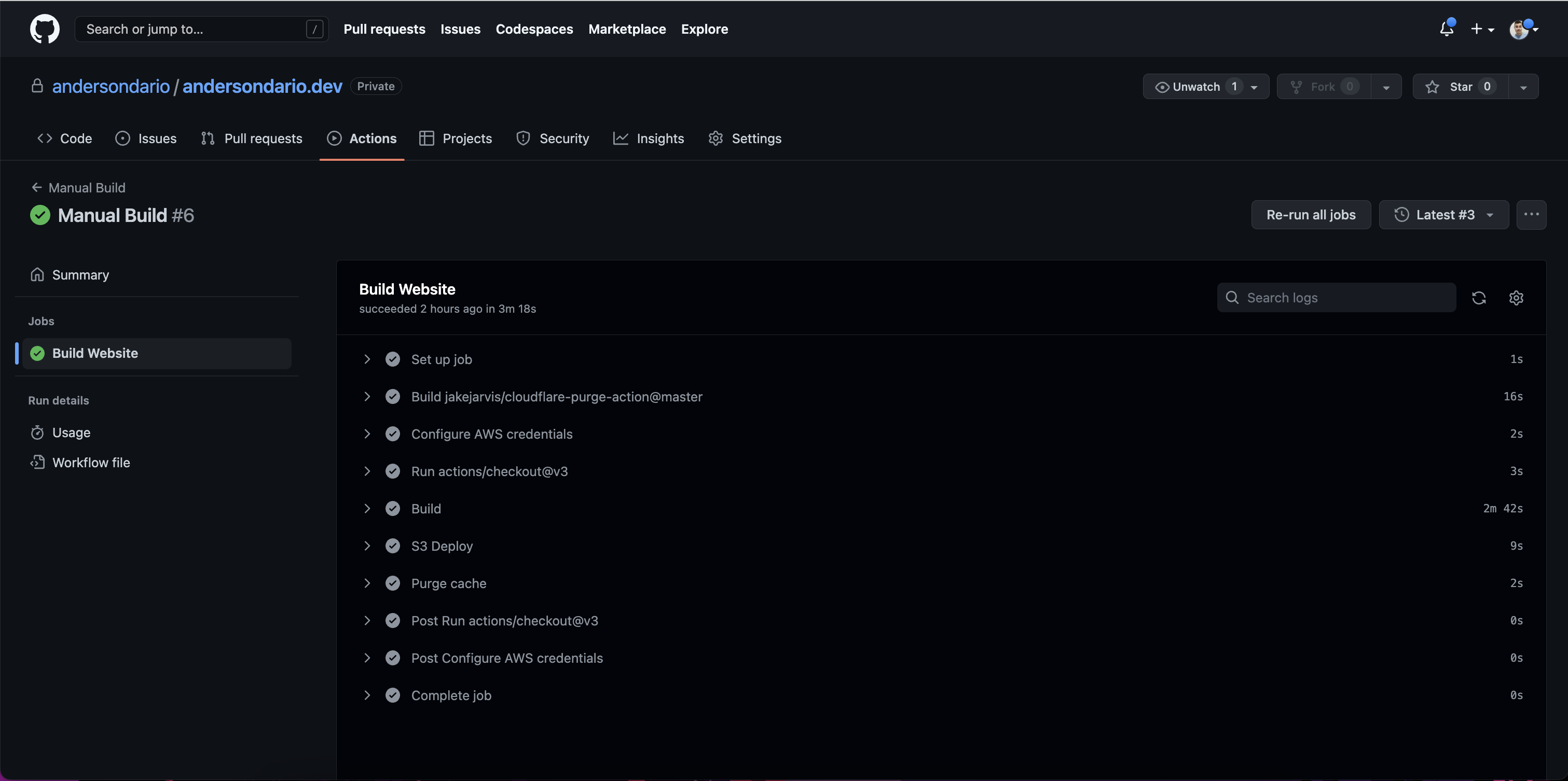
- Create a Github Action pipeline like below:
name: Manual Build
on:
workflow_dispatch:
inputs:
root_url:
required: true
type: string
jobs:
build:
name: Build Website
runs-on: ubuntu-latest
steps:
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: us-east-2
- uses: actions/checkout@v3
with:
repository: leoncvlt/loconotion
path: loconotion
- name: Build
run: |
cd loconotion
pip3 install -r requirements.txt
python3 loconotion ${{ inputs.root_url }}
- name: S3 Deploy
run: |
aws s3 sync ./loconotion/dist/andersondario-dev s3://andersondario.dev
- name: Purge cache
uses: jakejarvis/cloudflare-purge-action@master
env:
CLOUDFLARE_ZONE: ${{ secrets.CLOUDFLARE_ZONE }}
CLOUDFLARE_TOKEN: ${{ secrets.CLOUDFLARE_TOKEN }}
- Then, manually run it passing your Notion URL.

Now your site is available at your URL, in my case, at andersondario.dev.
References
Cloudflare Purge Cache - GitHub Marketplace
Hosting a static website: Amazon S3 + Cloudflare
Deploying Website to AWS S3 w/ GitHub Actions
Support
If you find my posts helpful and would like to support me, please buy me a coffee: Anderson Dario is personal blog and tech blog
That’s all. Thanks.